

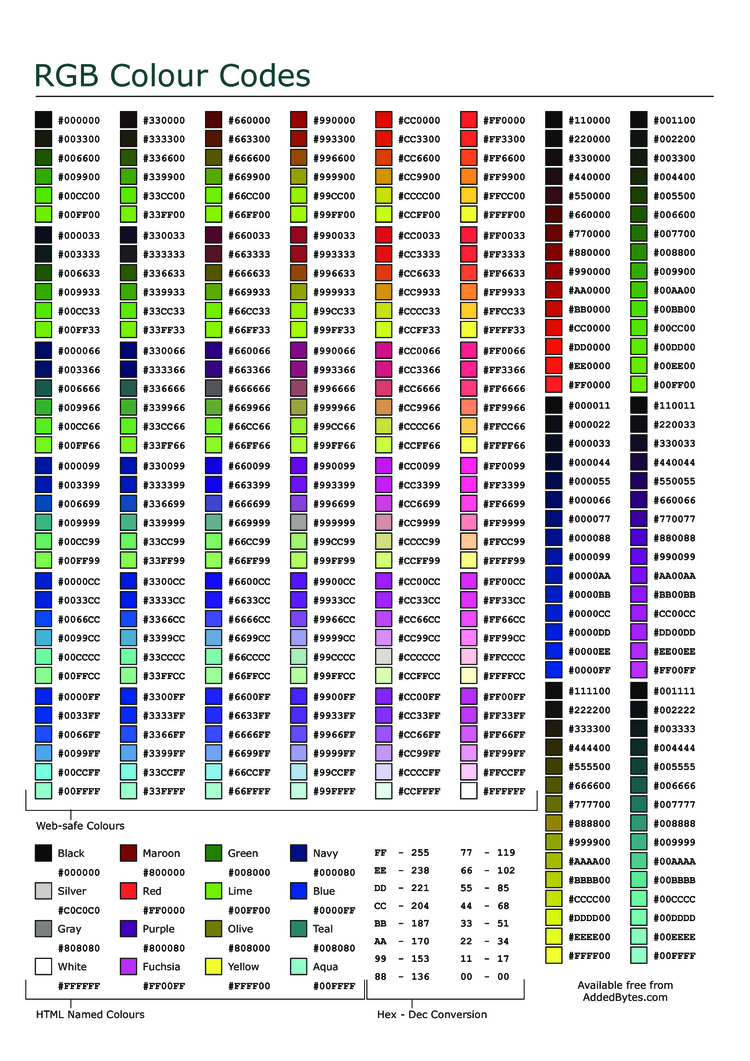
Html color is generally composed of red (r), green (g) and blue (b).
#Hexcode color picker code#
Simply type the 6 digit color code in the box above and hit enter. The Table Below Contains All The Transparency Levels From 0 To 100%.Īccessing it in tableau eager to learn more, i instantly went into tableau, pulled up the color picker and starting typing the code into the hex code field. The aa value in #rrggbbaa can range from the lowest value possible ( 00) to the highest value. This color picker expresses as alpha as 0.00 → 1.00 yielding 101 opacity possible choices (16.777 million x 101 or 1,694,498,816 possible rgba color values).

For example, you want to set 40% alpha transparence to #000000 (black color), you need to add 66 like this #00000066. Some have their format as aarrggbb, so your provided color would be 05ff00ff. The rgba color space is a color space that includes an extra channel (alpha channel) for representing the transparency information of an image. Source:Ĭombined with the alpha channel, we get an addition choice of 101 possible values for transparency → opacity. The values are based on a position from the center of a color wheel. Initially, i thought you might have been referring to the find panel, which is useful for replacing colors with vector objects. Position from the center of a color wheel. Maximal value (255 dec, ff hex) means fully opaque. Let’s say you are using yellow (#ffff00) and you need to set the transparency to 70%. This tool also provides common html color query and common html color name reference table query. Join observable to explore and create live, interactive data visualizations.
#Hexcode color picker update#
Using an alpha value to update a color’s transparency will change the hex code format from #rrggbb to #rrggbbaa (where alpha is a ). The table below contains all the transparency levels from 0 to 100%. The value for hue is from 0 to 360, representing the degrees on a color wheel. Source: īelow are examples using a color picker field named color. You would set the hex value as follows: Combined with the alpha channel, we get an addition choice of 101 possible values for transparency → opacity. The application is missing the ability to add transparency settings to hex code (which is now the additional 2 characters you can add to a hex code).

After selecting a color, experiment with different harmonies by using the dropdown below the color picker. Accessing it in tableau eager to learn more, i instantly went into tableau, pulled up the color picker and starting typing the code into the hex code field. Source:Ĭovering popular subjects like html, css, javascript, python, sql, java, and many, many more. However, my understanding is that there are additional levels of transparency as you can set them to 10% transparent, 20%, 30%, etc. Source: Some have their format as aarrggbb, so your provided color would be 05ff00ff. The eyedropper style color picker box can be toggled between hsl or hsv format. It gives hex values like so: After selecting a color, experiment with different harmonies by using the dropdown below the color picker. Source: If enabled the return format options switch to rgba string or rgba array. As you adjust the parameters that define the color, it gets displayed in all three standard web css formats. The html color picker selects the html color online and obtains the rgb value of the corresponding color. Transparency is controlled by the alpha channel (aa in #aarrggbb).


 0 kommentar(er)
0 kommentar(er)
